SaaS Landing page sind ein wesentlicher Schritt im Prozess, Menschen dazu zu bringen, sich für Ihre Lösung anzumelden.
Das Wachstum eines Produkts kann oft davon abhängen, wie effektiv Sie eine überzeugende SaaS-Landingpage erstellen und gezielten Traffic darauf lenken können.
Die Erstellung der idealen Landingpage für ein B2B-SaaS-Produkt ist keine einfache Aufgabe; sie erfordert eine starke visuelle Präsentation, das Versprechen, Schmerzpunkte zu lindern, und eine strategische Bereitstellung von Informationen auf der Seite.
Es gibt keinen besseren Weg, etwas über die besten Praktiken für SaaS-Landingpages zu erfahren, als durch das Erforschen von realen Beispielen einiger der größten SaaS-Marken auf dem Planeten.
Rene Gerhardt, der Besitzer der Webseite und ein bewährter SEO-Experte, gilt seit langem als Autorität auf dem Gebiet der SaaS-Landingpages.
Überblick der Inhalte
ToggleZusammenfassung
- Kernbestandteile: Starke Überschrift, einnehmender Hero-Bereich, klare Funktionen/Vorteile, interaktive Medien und auffällige CTA-Buttons.
- Design und Layout: Wichtige Nutzung von Weißraum, Sozialbeweise durch Markenlogos, visuelle Produktpräsentation.
- Klarheit und Konsistenz: Deutliche Kopie und CTAs, um Aktionen der Besucher zu lenken.
- Kundentestimonials und Demos: Vertrauen aufbauen und Produktverständnis erhöhen.
- Zielgruppenverständnis: Bedürfnisse der Zielgruppe erkennen und darauf eingehen.
Was ist eine SaaS Landingpage?
SaaS-Landingpages sind Webseiten, die darauf abzielen, Funktionen hervorzuheben, Preise aufzulisten und letztendlich Menschen dazu zu bringen, sich durch die Anmeldung für eine kostenlose Testversion oder ein Abonnement zu konvertieren.
Im Gegensatz zu einer Homepage konzentriert sich eine Landingpage laserfokussiert auf ein einzelnes Ziel, einen Anwendungsfall oder eine Zielgruppe.
Eine SaaS-Landingpage, wie jede andere Landingpage auch, ist eine speziell für eine bestimmte Kampagne und Traffic-Quelle erstellte Seite.
Das Ziel jeder Landingpage ist es, die Anzahl der Besucher zu erhöhen, die sich für Ihr Angebot konvertieren, indem eine hyperrelevante Erfahrung geboten wird.
Diese Seiten können auch verwendet werden, um neue Funktionen anzukündigen, Veranstaltungen zu bewerben, Leads zu generieren oder E-Mails für eine Mailingliste zu erfassen.
Elemente wie Demovideos, Schnittstellen-Screenshots und Chatbots sind ebenfalls häufig auf Landingpages zu finden.
Der wichtigste Faktor bei der Erstellung einer guten SaaS-Landingpage ist das Verständnis Ihrer Zielgruppe. Was sind deren Bedürfnisse? Was wird sie zum Kauf motivieren? Welches Endresultat möchten Sie mit der Seite erreichen?
Beste Landingpages für SaaS: Wesentliche Elemente
Fast alle Landingpages enthalten dieselben Elemente. Einige sind für SaaS-Unternehmen relevanter als andere. Eine beste SaaS-Landingpage ohne diese wesentlichen Elemente könnte an Inhalt, Benutzererfahrung oder Konversionspotenzial mangeln.
Überschrift
Eine gute Überschrift für eine SaaS-Landingpage sollte beschreibend, relevant und einprägsam sein und die Vorteile und Funktionen des Produkts genau widerspiegeln.
Hero-Bereich
Der Hero-Bereich sollte ein ansprechendes Bild oder Video des Softwareprodukts und einen überzeugenden Call-to-Action (CTA) enthalten, der dem Besucher sagt, was als nächstes zu tun ist.
Das Bild sollte hochwertig, optisch ansprechend sein und die Funktionen und Vorteile des Produkts genau widerspiegeln.
Funktionen/Vorteile
Jedes SaaS-Produkt oder -Dienstleistung sollte auf der Landingpage das richtige Bild haben, das seine einzigartige Lösung unterstützt.
Medien
Die Verwendung von Bildern und Gifs Ihrer Software, um die Geschichte Ihrer Marke zu erzählen, kann Ihnen helfen, Ihr Zielpublikum zu erreichen.
Durch interaktive Medien können Vermarkter die Aufmerksamkeit der Besucher fangen und halten.
Animationen

Diese können verwendet werden, um die Hauptverkaufsargumente Ihrer Software zu illustrieren. Sie eignen sich hervorragend, um Komplexität einfach (und schnell) zu erklären.
Formularfelder
Halten Sie die Formularfelder so einfach wie möglich, wenn Sie E-Mail-Adressen sammeln wollen; erfassen Sie nur die notwendigen Informationen.
Später im Kundenpfad können Sie immer nach mehr Details fragen.
CTA-Buttons
Stellen Sie sicher, dass Ihre Call-to-Action-Buttons über und unter Ihrem Inhalt ins Auge fallen. Das hilft, Menschen in verschiedenen Phasen ihres Entscheidungsprozesses anzusprechen.
Top-Beispiele für SaaS-Landingpages
Avocode

Das erste Beispiel für eine SaaS-Landingpage, das wir betrachten, ist Avocodes [1], ein Design-Übergabewerkzeug, das es Ihnen ermöglicht, Sketch-, Adobe XD-, Photoshop-, Illustrator- und Figma-Dateien zu öffnen, zu teilen, zu inspizieren und daran zu arbeiten.
All diese Werkzeuge werden auf der Landingpage als skizzierte Logos dargestellt, um den Besuchern eine Vorstellung von den verfügbaren Produkten zu geben, ohne sie in einem Satz zu beschreiben.
Designer bevorzugen im Allgemeinen Klarheit in Bezug auf das Format. Ein Besucher sollte auf den ersten Blick verstehen, was Ihr Produkt macht und welches Problem es löst.
Zudem sollte es einen überzeugenden CTA enthalten, vorzugsweise oberhalb der Falte, wie Avocodes „Start Free Trial“-Button.
Highlights:
Verwendung von Weißraum
Weißraum ist der leere Raum auf einer Seite, der absichtlich frei gelassen wird. Er verleiht ein raffinierteres Bild und lässt anderen Seitenelementen Raum zum Atmen.
Außerdem maximiert er den Fokus auf Elemente wie CTA-Buttons und überzeugt Besucher zur Konversion. Avocodes SaaS-Landingpage macht das hervorragend.
Sozialer Beweis mit Markenlogos
Sozialer Beweis ist eine Ihrer stärksten Karten im Marketing Ihres Produkts. Sie können die Logos renommierter Marken, die Ihre Software nutzen, in der Nähe des CTA-Buttons anzeigen, um das Vertrauen der Nutzer zu stärken und sie zu überzeugen, den Button zu drücken.
Instruktive & kurze Produktfeature-Videos
Wie Avocode können Sie Ihre hervorgehobenen Produktfunktionen beschreiben und mit kurzen Videos neben den Feature-Untertiteln bewerben. (Mit kurz meinen wir wirklich Sekunden.)
Kundenbewertungen
Kurze Kundenbewertungen in der Nähe jedes auf Ihrer Landingpage angegebenen Features zu platzieren, ist eine gängige Marketingtaktik, die Sie ebenfalls anwenden können.
CTAs an unterschiedlichen Standorten
Diese LP hat zwei CTAs, einen oben auf der Seite und einen unten. Es ist eine ausgezeichnete Methode, beide Positionen zu testen und zu sehen, welche mehr Konversionen bringt.
Taskade

Taskade [2] ist eine Softwarelösung, die entwickelt wurde, um eine kollaborative Aufgabenliste mit unbegrenzter Hierarchie bereitzustellen und entfernten Teams zu helfen, in einem einheitlichen Arbeitsbereich zu arbeiten.
Highlights:
Klare Hero-Überschrift und Beschreibung
Diese Landingpage hat eine dreiwörtige Überschrift, die den Produktwert kristallklar liefert. Die Produktbeschreibung ist nicht anders; sie beschreibt, was der Nutzer mit der Software erreichen kann – Chatten, Organisieren, Dinge erledigen. Je weniger Worte, desto besser.
Zwei Anmeldemöglichkeiten oberhalb der Falte
Beachten Sie, wie der Anmeldebutton oben rechts mit dem Topbar-Menü kontrastiert. Die Seite erleichtert es den Menschen, sich anzumelden, indem sie zwei Optionen unter der Produktbeschreibung platziert.
Farbenfrohe Produktdemo
Taskades LP ist voll von Produktdemos, und das finden wir toll! Diese kurzen Demos funktionieren besser als Worte, da der heutige Nutzer sehen möchte, wie das Produkt aussieht und funktioniert, bevor er sich anmeldet.
Visuelle Demo jedes Workflows
Ihre Produktworkflows in Schritten mit visueller Erklärung zu straffen, hilft den Benutzern, die Produktfähigkeiten vollständig zu verstehen.
CTAs mit Icons
Wenn Ihre Software als Apps oder Erweiterungen in mehreren Browsern und Betriebssystemen verfügbar ist, können Sie alle Vögel mit einem Stein treffen, indem Sie Icon-CTAs verwenden, wie im Bild unten.
MeisterNote

MeisterNote [3] ist eine kollaborative Dokumentationssoftware für entfernte Teams. Seine Landingpage leistet hervorragende Arbeit bei der einfachen Produkterklärung in verschiedenen Formen, sowohl visuell als auch textlich.
Highlights:
Klare CTA-Schaltfläche oberhalb der Falte
Die Farbe des primären CTA-Buttons kontrastiert erfolgreich mit dem Hintergrund. Beachten Sie, wie es nicht „Anmelden“, sondern „Erstellen Sie Ihre erste Notiz“ ist.
Es fordert die Nutzer zum Handeln auf und passt zur Überschrift „Write Here. Write Now.“ Und ja, das ist eine ausgezeichnete und witzige Überschrift.
Mehrere CTAs
Diese Landingpage hat 8+ CTA-Buttons; jedoch gibt es nur 4 des Hauptanmelde-CTAs. MeisterNote lässt einfach keinen Raum, den Button zu verpassen.
Mehrere CTAs helfen Ihnen, die beste Position zu testen und das Auge des Besuchers bei jedem Scrollen zu fangen.
Hervorgehobene Integrationsmöglichkeiten
Da die meisten Nutzer mehr als ein SaaS-Tool in ihrem Arsenal haben, sind mehr Integrationsmöglichkeiten mit anderen Drittanbieter-Plattformen ein großer Spielveränderer.
Datenschutzabzeichen
Wenn Ihr Produkt Benutzerdaten enthält, zeigen Sie ein Datenschutzabzeichen an, um das Vertrauen der Kunden zu gewinnen.
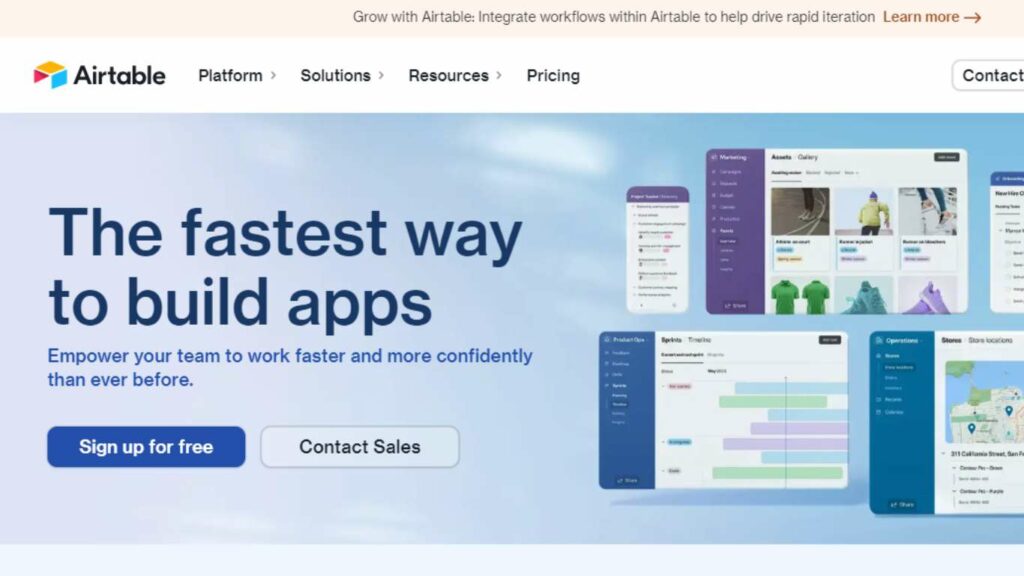
AirTable

Es ist eine Low-Code-Plattform zum Erstellen kollaborativer Apps. Dieses Produkt ist für die meisten Nutzer vielleicht etwas kompliziert, aber die Landingpage glänzt darin, das Produktangebot und die Funktionen zu straffen.
Highlights:
Sozialer Beweis mit Kundenmarkenlogos
Viele beliebte Marken wie Medium und Netflix verwenden Airtable, und diese Landingpage zeigt ihre Logos, um Vertrauen aufzubauen.
Animierte Produktdemo
Wenn Sie das Interface, die Fähigkeiten und die Funktionen Ihres Produkts vermitteln möchten, sind animierte Demos eine der besten Möglichkeiten, dies zu tun.
Testimonials
Diese Landingpage platziert ein einzelnes Testimonial im unteren Abschnitt mit einem CTA-Link zum Testimonial im Videoformat.
Hervorgehobene Lösungen visuell erklärt
Airtable [4] nutzt auch animierte Videos, um Produktfunktionen und -lösungen zu beschreiben.
Klar vermittelter Produktwert
Der Hero-Titel reimt sich und ist klar darüber, was die Software bietet, genau wie die Beschreibung.
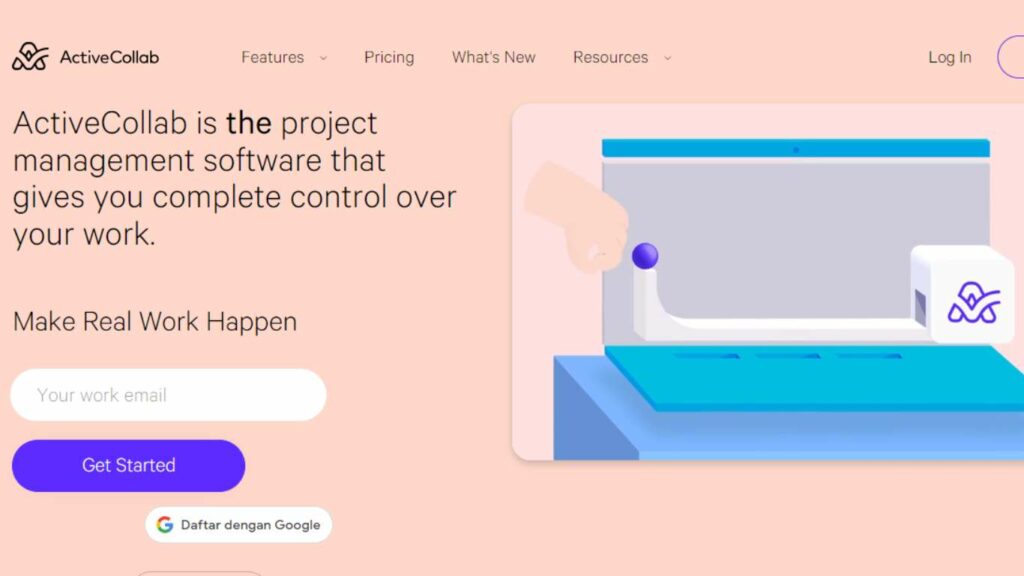
ActiveCollab

ActiveCollab [5] ist eine Projektmanagementsoftware, die alle Aufgaben, Dateien und Projekte zentralisiert.
Highlights:
Sprachauswahlmöglichkeit
Diese Landingpage bietet eine Sprachoption beim Start des Trials. Sie ist direkt unter dem CTA-Button platziert. Es ist eine erstaunliche Taktik, um die Mehrsprachigkeit Ihres Produkts hervorzuheben.
Die Anzahl der Teams, die das Produkt verwendet haben
ActiveCollab zeigt die ungefähre Anzahl der Teams, die die Software bisher verwendet haben, sowie die Logos von Kundenunternehmen.
CTA-Button-Kontrast
Die Auswahl der richtigen Farbpalette für Ihre Landingpage ist ein wichtiger Teil ihres Designs, da sie Ihre Konversionen direkt beeinflussen kann.
Sie sollte die Unternehmensfarben präsentieren, und die Farben sollten komplementär sein. Darüber hinaus sollten CTA-Buttons mit ausreichendem Kontrast hervorstechen.
Fettgedrucktes “The“
ActiveCollabs Hero-Überschrift ist im Vergleich zu Branchenstandards zu lang. Die strategische Hervorhebung der Präposition “the“ ist jedoch punktgenau, um ihre Wettbewerbsfähigkeit zu betonen.
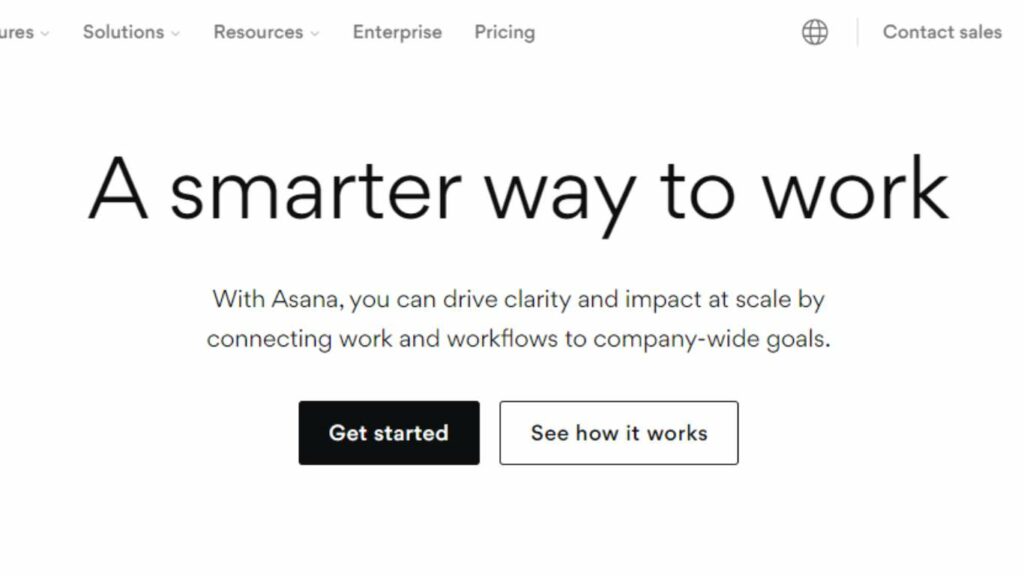
Asana

Um seinen Hero-Bereich hervorzuheben, ohne zu sehr abzulenken, nutzt das Projektmanagement-Software Asanas Landingpage-Design leeren Raum und eine einfache Farbpalette.
Dadurch wird der weiße CTA-Button für die Besucher der Website umso offensichtlicher.
Die Seite enthält auch Produktdemos, die zeigen, wie das Produkt aus Sicht des Benutzers tatsächlich aussieht.
Sie werden feststellen, dass jede Hauptfunktion auf der gesamten Landingpage mit internen Links kurz vorgestellt wird.
Highlights:
- Klare CTA
- Handlungsorientierte Überschriften
- Hervorgehobene Funktionen
- Weiterführende Lektüre
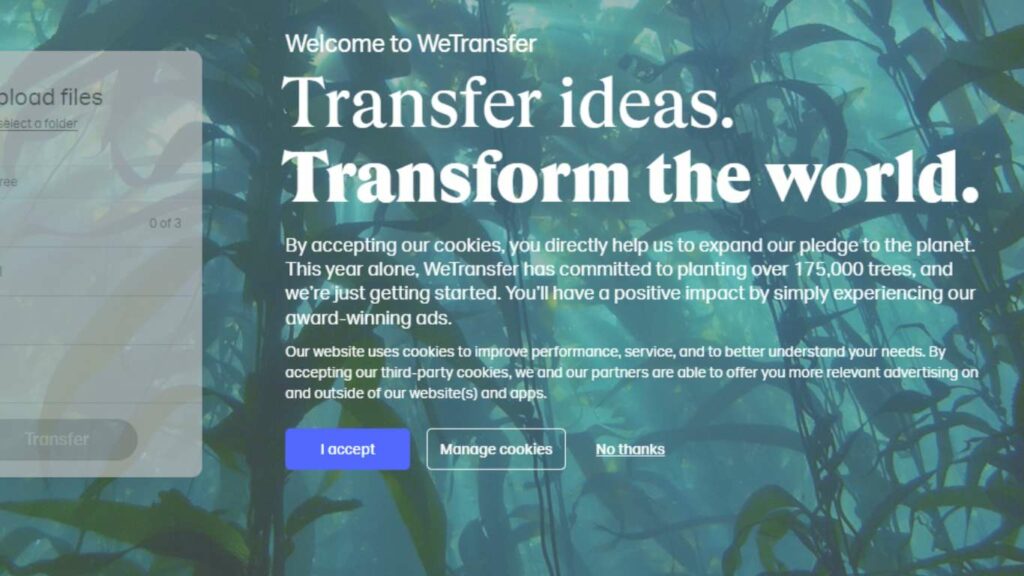
WeTransfer

Die in den Niederlanden ansässige Dateiübertragungslösung WeTransfer [6] verwendet eine einfache Mikrokopie und eine leicht lesbare Schriftart, um sofort die Aufmerksamkeit der Besucher der Webseite zu gewinnen.
Ein Klick auf den schwarzen CTA-Button führt Sie direkt zur Preisgestaltungsseite, damit Interessenten den richtigen Plan für sich finden können.
Die Landingpage nutzt auch lebendige visuelle Elemente und kontrastreiche Farben. Diese kreativen Freiheiten verleihen der gesamten Landingpage ein freundlicheres, inspirierendes und eher positive Emotionen bei den Besuchern hervorrufendes Gefühl.
Highlights:
- Einfache Kopie
- Konsistente CTAs
- Viele visuelle Elemente
- E-Mail-Formular
Erfahrungen mit SaaS-Landingpages
Als Inhaber einer Marketingagentur habe ich umfassende Erfahrungen mit der Entwicklung und dem Testen von SaaS-Landingpages für verschiedene Kunden gesammelt. Hier sind einige spezifische Erkenntnisse und persönliche Bewertungen:
Detailreiche Analyse und Metriken
Eine Landingpage für ein CRM-Tool zeigte eine beeindruckende Steigerung der Conversion-Rate um 30% nach Optimierungen im Design und der Nutzerführung.
Durch gezielte A/B-Tests konnten wir feststellen, dass ein minimalistischer Ansatz mit klaren Call-to-Actions und weniger Text wesentlich effektiver war als eine informationsüberladene Seite.
Qualitative Bewertungen
Bei der Nutzung verschiedener Landingpage-Builder fiel auf, dass Plattformen wie Unbounce oder Leadpages besonders benutzerfreundlich sind.
Insbesondere das Drag-and-Drop-Interface von Unbounce ermöglichte eine schnelle und intuitive Gestaltung, wodurch sich die Entwicklungszeit signifikant reduzierte.
Vergleichsanalysen
Im Vergleich zu Standard-Webseiten zeigte sich, dass dedizierte SaaS-Landingpages eine um 20% höhere Lead-Generierungsrate aufweisen.
Dies unterstreicht die Wichtigkeit einer spezialisierten Landingpage gegenüber einer allgemeinen Produktseite.
Testszenarien
Wir haben Landingpages unter verschiedenen Bedingungen getestet, inklusive Hochverkehrszeiten und saisonalen Peaks.
Eine Landingpage für ein E-Commerce-SaaS zeigte während des Black Friday eine beeindruckende Performance ohne merkliche Verlangsamungen oder Ausfälle.
Sinnliche Details und Beschreibungen
Beim Testen eines Projektmanagement-Tools war das taktile Feedback der interaktiven Elemente auf der Landingpage bemerkenswert.
Die Animationen waren flüssig und die Übergänge sorgten für ein angenehmes Nutzererlebnis.
Persönliche Anekdoten
Eine besondere Erfahrung machte ich mit einer Landingpage für ein Analysetool. Während eines Brainstormings mit dem Kunden entstand die Idee, interaktive Grafiken zu integrieren, was zu einer signifikanten Steigerung der Nutzerinteraktion führte.
Einschränkungen der Tests
Es ist wichtig zu erwähnen, dass unsere Tests sich hauptsächlich auf B2B-SaaS-Produkte konzentrierten. Daher sind unsere Erkenntnisse möglicherweise nicht vollständig auf B2C-Produkte übertragbar.
Kundenservice-Erfahrungen
Die Interaktionen mit dem Support-Team eines SaaS-Anbieters waren stets aufschlussreich. Ihre schnellen und detaillierten Antworten halfen uns, spezifische Funktionen der Landingpage effektiver zu gestalten und anzupassen.
Fazit
Abschließend lässt sich feststellen, dass effektive SaaS-Landingpages eine Kombination aus gut durchdachten Elementen und einer zielgerichteten Ansprache erfordern.
Wie Rene Gerhardt, ein renommierter Experte auf diesem Gebiet, verdeutlicht, spielen eine starke, beschreibende Überschrift, ein ansprechender Hero-Bereich, deutlich hervorgehobene Funktionen und Vorteile, sowie der Einsatz interaktiver Medien wie Videos und Animationen eine zentrale Rolle.
Die Bedeutung von Designelementen wie Weißraum, Sozialbeweisen durch Markenlogos und visuellen Erklärungen ist nicht zu unterschätzen, ebenso wie die Notwendigkeit, die Inhalte klar und konsistent zu halten.
Kundentestimonials und Produkt-Demos tragen zusätzlich zum Aufbau von Vertrauen bei. All diese Aspekte, kombiniert mit einem tiefen Verständnis der Zielgruppe und deren Bedürfnissen, sind entscheidend für die Schaffung einer SaaS-Landingpage, die nicht nur auffällt, sondern auch effektiv konvertiert.